Mailto Link Generator
In the digital age, the efficiency of communication is paramount. Among the myriad tools and codes that make our online interactions seamless is the mailto link—a simple yet powerful feature embedded in HTML documents. This is a type of HTML link that, when clicked, activates the default mail client on the user's device, allowing them to send an email to a predetermined address. A Mailto Link Generator becomes an invaluable asset for anyone seeking to streamline their email communication process. This article delves into the utility of mailto links and guides you through how to create mailto links.
What is a Mailto Link?
A mailto link is a uniform resource identifier (URI) that is used to create an HTML hyperlink that activates the default e-mail client software installed on a computer. It provides a method for users to send an email to a specified email address directly from an HTML document. Unlike regular links that redirect to web pages, mailto links open the default email client, pre-filling the recipient's email address and, if required, additional fields like the subject line and body content.
The standard syntax for a simple mailto link in HTML looks like this:
mailto:someone@example.com
When placed in HTML code:
When a user clicks on this link, their email client will open a new message window with the recipient's address already filled in. It's a convenience that spares the need to copy and paste email addresses, ensuring a smoother user experience.
Understanding the Mailto Syntax
The functionality of mailto links goes beyond simply specifying a recipient's email address. By utilizing additional parameters within the link, such as 'cc', 'bcc', 'subject', and 'body', users can construct more detailed email templates ready to be sent off with a single click.
Here is a closer look at the parameters:
- CC (Carbon Copy): Includes one or more secondary recipients who will receive a copy of the email.
- BCC (Blind Carbon Copy): Similar to CC, but the recipients' email addresses are hidden from all other recipients.
- Subject: Prefills the subject line of the email.
- Body: Allows users to compose a message that will appear in the email body.
Each parameter is added after the email address in the 'href' attribute of the anchor tag, and they are separated by an ampersand (&). For example:
mailto:someone@example.com?cc=anotherperson@example.com&bcc=hiddenperson@example.com&subject=Meeting+Update&body=Please+find+attached+the+agenda+for+the+upcoming+meeting.
In this example, clicking the link would open an email addressed to someone@example.com, with anotherperson@example.com in the CC field, hiddenperson@example.com in the BCC field, a subject line that reads "Meeting Update", and a pre-filled message in the body.
Using the Mailto Link Generator Tool
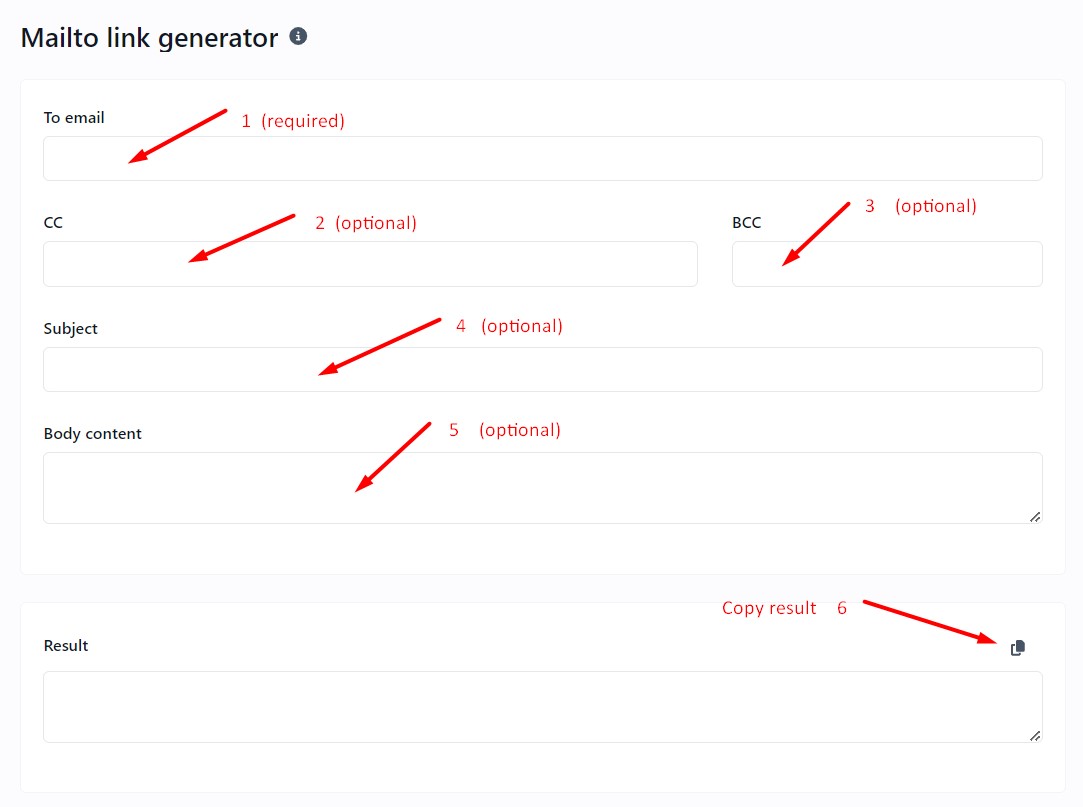
Creating a mailto link by hand can be intricate, especially when adding multiple parameters. This is where our mailto generator steps in to simplify the process. With a user-friendly interface, it allows for quick and error-free generation of mailto links. Here's how to use this tool:
-
To email: Begin by entering the recipient's email address in the 'To email' field. This is the primary recipient of your email.
-
CC: If you need to include others in the conversation, use the 'CC' field to add their email addresses. These recipients will see the other addresses listed in the CC.
-
BCC: For private copies, use the 'BCC' field. Recipients entered here will receive the email but will not be visible to other recipients.
-
Subject: Craft a concise subject line for your email in the 'Subject' field. This pre-fills the subject line of the email client when the mailto link is activated.
-
Body content: In the 'Body content' field, type in your desired message. This text will appear in the body of the email when the recipient opens the email client.
-
Result: The generated mailto link will appear in the 'Result' section. Here, you can copy the mailto URL to your clipboard for use in your HTML document or website.

By following these simple steps, you can create a mailto link that includes all the necessary details, making your and your users' email communication more efficient.
Advanced Features of Mailto Links
The true power of mailto links is realized in their advanced functionalities. You can customize these links to include multiple recipients in the 'To' field, detailed subject lines, and even specific body content, ready for the sender to review and send.
- Multiple Recipients: To send an email to more than one recipient, separate each email address with a comma in the 'To' field.
- Subject Lines: For subject lines, be descriptive yet concise to give recipients a clear idea of the email's content.
- Pre-fill Body Content: The ability to pre-fill the body of an email can save time, especially if you're sending a standard message, such as instructions or a greeting.
These advanced features enable users to create more dynamic and useful mailto links that can cater to various communication needs, whether for personal use or on a professional website.
Adding Mailto Link to HTML
Once you've used the Mailto Link Generator to create the desired mailto link, the next step is integrating this into your website. The generator tool typically provides you with the complete HTML code, ready to be embedded. Here's how to handle this HTML code:
-
Copy the Result: After generating your mailto link, copy the provided link from the 'Result' section.
-
Embedding the Code: Navigate to your HTML document or website editor where you wish to add the mailto link. Paste the link within the quotation marks of the href attribute.
-
Customization: Within the anchor tag, you can customize the visible link text that users will click on. For example, if the generated code is:
Send Email
You can replace "Send Email" with any call to action, such as "Contact Us" or "Get in Touch". -
Testing: After adding the link to your HTML, test it by clicking on it to ensure that it opens the email client with all the pre-filled information correctly.
By following these steps, you ensure that visitors to your website can easily send an email to the specified address, with the subject and body content already prepared, which significantly enhances the user experience.
Customizing Mailto Links
Beyond the basic functionality, customizing the appearance and behavior of your mailto links can enhance user engagement. You might want to style your mailto links to match your website's design or provide a more interactive experience. This can be achieved using HTML and CSS.
-
Link Text: The visible text of a mailto link can be customized to prompt users effectively. Use action-driven language to encourage clicks.
-
Styling with CSS: To make your mailto link stand out, apply CSS styles. You can change the font, color, size, and even add hover effects to make the link more noticeable.
-
HTML Attributes: Utilize HTML attributes such as
titleto provide additional information on hover ortargetto control how the email client opens (thoughtargetis not commonly used with mailto links). -
JavaScript Enhancements: For those who know their way around JavaScript, adding event listeners to mailto links can track click rates or modify link parameters dynamically.
Here's a snippet showcasing a styled mailto link:
With these customization options, you create not just a functional mailto link but also an inviting call to action for your website visitors.
Compatibility and Limitations
While mailto links are a universally supported standard in web browsers, there are compatibility and limitation factors that developers and website owners should be aware of.
-
Default Email Client: Mailto links depend on the presence of a default email client set up on the user’s system. Without this, the link cannot trigger an email draft window.
-
Web-Based Email Services: Users who primarily use web-based email services may not have a default email client configured. In such cases, the mailto link may not work as intended.
-
Email Client Limitations: Some email clients may not support all the parameters used in mailto links. For example, older email clients may not recognize 'cc', 'bcc', or 'body' parameters.
-
Mobile Devices: On mobile devices, mailto links activate the default mail application, which varies based on the operating system and user preferences.
To ensure the best compatibility:
- Test mailto links across different devices and email clients.
- Provide alternative contact methods for users who may encounter issues with mailto links.
- Use concise and URL-encoded parameters to avoid issues with special characters.
By considering these factors, you can maximize the effectiveness of mailto links for all potential website visitors.
Tips and Best Practices
Utilizing mailto links effectively requires more than just knowing how to generate them. Here are some tips and best practices:
-
Security: Be cautious about including email addresses in mailto links, as they can be scraped by bots and used for spam. Consider using forms or obfuscation techniques where appropriate.
-
Clarity: Use clear and descriptive link text to ensure users know what will happen when they click the link.
-
Brevity: Keep the subject and body text brief in mailto links to avoid overwhelming the user and to prevent URL length issues.
-
URL Encoding: Always URL-encode special characters in the subject and body to ensure compatibility across all email clients.
-
Fallbacks: Offer a fallback such as a contact form for users whose email clients do not support mailto links.
Following these guidelines will help provide a seamless experience for users and protect the contact email addresses from misuse.
To Summarize
This tool embodies efficiency and precision in email communication. By automating the creation of HTML email links, it saves time and minimizes errors, ensuring that the focus remains on crafting meaningful messages. As businesses and individuals strive for better connectivity, tools like the Mailto Link Generator will continue to be essential components in the landscape of online interaction. Start using our tool today and experience the ease of creating effective, ready-to-send emails with just a few clicks.